前 言
Bootstrap 提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。它包含了易于使用的预定义类,还有强大的mixin 用于生成更具语义的布局。
作为一个前端程序员,响应式网站可以说使我们接触最早,也是最多的一类。BootStrap的栅格系统就是为了方便我们设计响应式而生的!!栅格系统用于通过一系列的行(row)与列(column)的组合来创建页面布局,你的内容就可以放入这些创建好的布局中。
| 一、栅格系统工作原理 |
要明白在使用一个框架时,了解其工作原理是很重要的,所以,先带大家看一下其工作原理;
1、“行(row)”必须包含在 .container (固定宽度)或 .container-fluid (100% 宽度)中,以便为其赋予合适的排列(aligment)和内补(padding)。
举个栗子;
1 2 3 4 5、 6 7 15 16 17 1825 261923 24第一20第二21第三22
结果:

至于.container-fluid (100% 宽度),顾名思义,小编就不举例子了;
2、通过“行(row)”在水平方向创建一组“列(column)”。你的内容应当放置于“列(column)”内,并且,只有“列(column)”可以作为行(row)”的直接子元素。
3、类似 .row 和 .col-xs-4 这种预定义的类,可以用来快速创建栅格布局。Bootstrap 源码中定义的 mixin 也可以用来创建语义化的布局。
4、通过为“列(column)”设置 padding 属性,从而创建列与列之间的间隔(gutter)。通过为 .row 元素设置负值 margin 从而抵消掉为 .container 元素设置的 padding,也就间接为“行(row)”所包含的“列(column)”抵消掉了padding;
5、栅格系统中的列是通过指定1到12的值来表示其跨越的范围。例如,三个等宽的列可以使用三个 .col-xs-4 来创建。如果一“行(row)”中包含了的“列(column)”大于 12,多余的“列(column)”所在的元素将被作为一个整体另起一行排列。
在上栗中,三个div在同一行中,只不过col-lg中,列数和大于12;如果把div改为col-lg-4;
12第一3第二4第三5
结果:

| 二、栅格系统的基本语法 |
了解其工作原理,接下来带大家看一下其基本语法;
2.1媒体查询
在响应式网站的编译中,媒体查询都是最重要的一部分;如果 不进行媒体查询,如何进行响应式?
在栅格系统中,通常使用以下媒体查询(media query)来创建关键的分界点阈值。
1 /* 超小屏幕(手机,小于 768px) */ 2 /* 没有任何媒体查询相关的代码,因为这在 Bootstrap 中是默认的(还记得 Bootstrap 是移动设备优先的吗?) */ 3 4 /* 小屏幕(平板,大于等于 768px) */ 5 @media (min-width: @screen-sm-min) { ... } 6 7 /* 中等屏幕(桌面显示器,大于等于 992px) */ 8 @media (min-width: @screen-md-min) { ... } 9 10 /* 大屏幕(大桌面显示器,大于等于 1200px) */11 @media (min-width: @screen-lg-min) { ... } 我想你们也发现了一个问题,在栅格系统中,屏幕宽度小于768px没有任何媒体查询相关的代码,因为这在 Bootstrap 中是移动设备优先;
2.2栅格系数
在栅格系统中,我们通常通过下表可以详细查看 Bootstrap 的栅格系统是如何在多种屏幕设备上工作的。

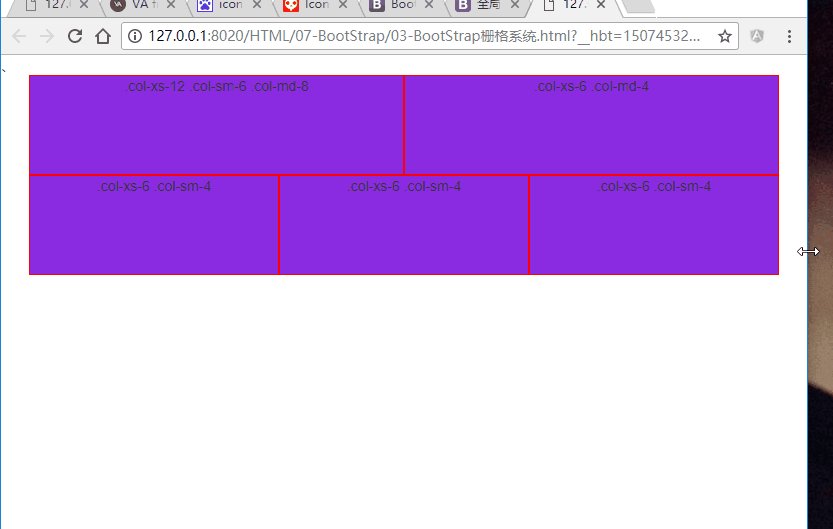
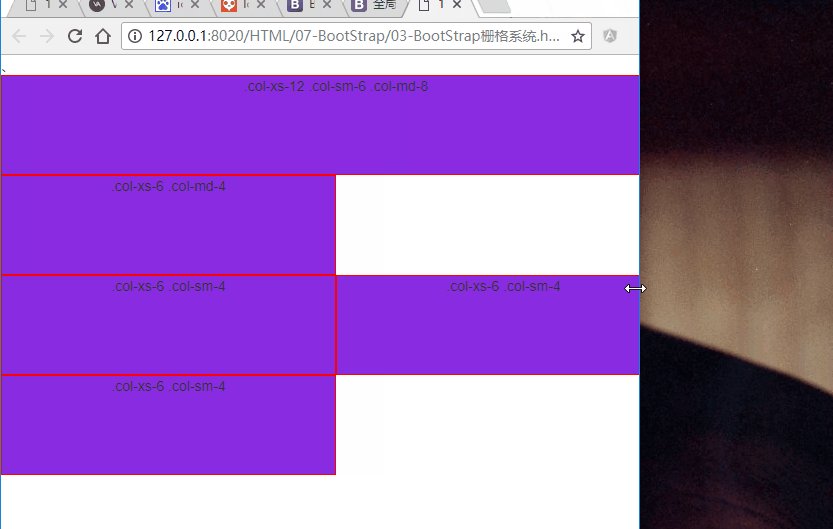
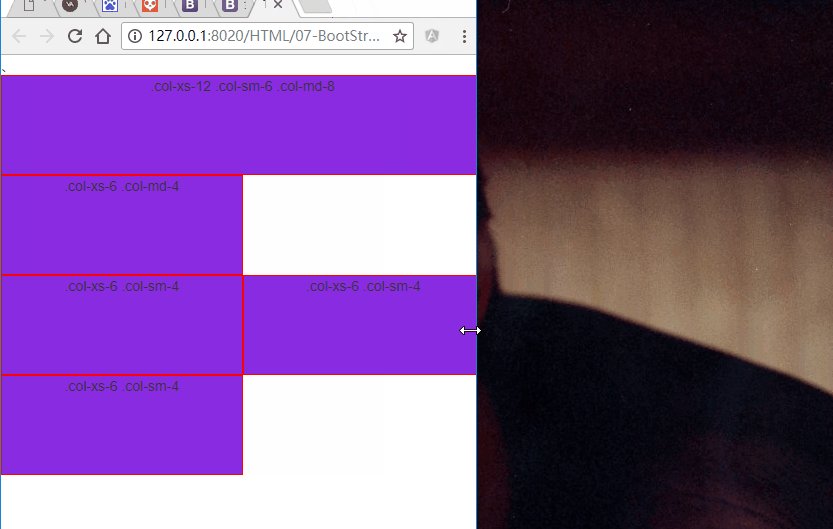
举个栗子:
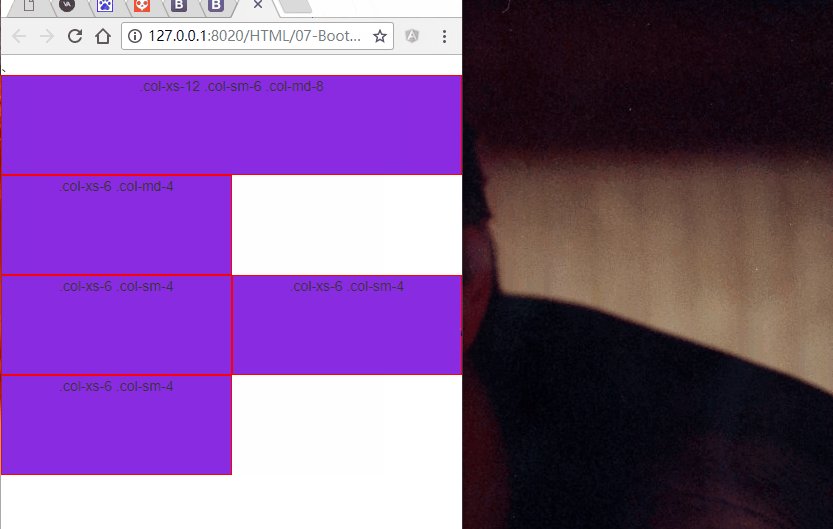
125.col-xs-12 .col-sm-6 .col-md-83.col-xs-6 .col-md-446.col-xs-6 .col-sm-47.col-xs-6 .col-sm-48 9 10.col-xs-6 .col-sm-411
结果:

2.3列偏移
使用 .col-md-offset-* 类可以将列向右侧偏移。这些类实际是通过使用 * 选择器为当前元素增加了左侧的边距(margin)。例如,.col-md-offset-4 类将 .col-md-4 元素向右侧偏移了4个列(column)的宽度。
举例:
12 347.col-md-45.col-md-4 .col-md-offset-46811.col-md-3 .col-md-offset-39.col-md-3 .col-md-offset-3101214.col-md-6 .col-md-offset-313
结果:

2.4嵌套列
为了使用内置的栅格系统将内容再次嵌套,可以通过添加一个新的 .row 元素和一系列 .col-sm-* 元素到已经存在的 .col-sm-* 元素内。被嵌套的行(row)所包含的列(column)的个数不能超过12(其实,没有要求你必须占满12列)。
举例:
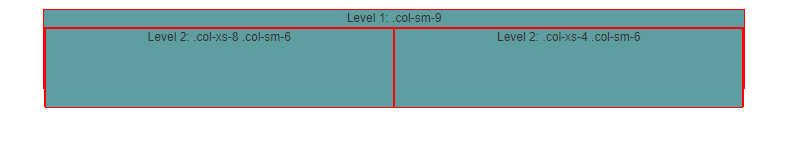
12 34165 Level 1: .col-sm-9 6157148 Level 2: .col-xs-8 .col-sm-6 91011 Level 2: .col-xs-4 .col-sm-61213
结果:

2.5响应式列重置
在使用栅格系统的时候,或许会遇到这种问题:在某些阈值时,某些列可能会出现比别的列高的情况。为了克服这一问题,建议联合使用 .clearfix 和 响应式工具类。
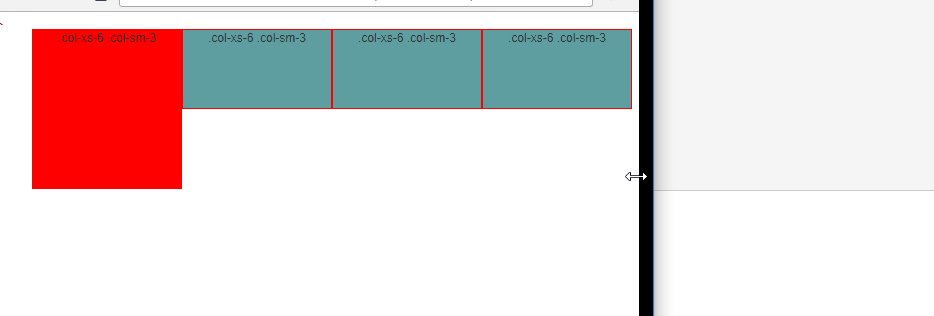
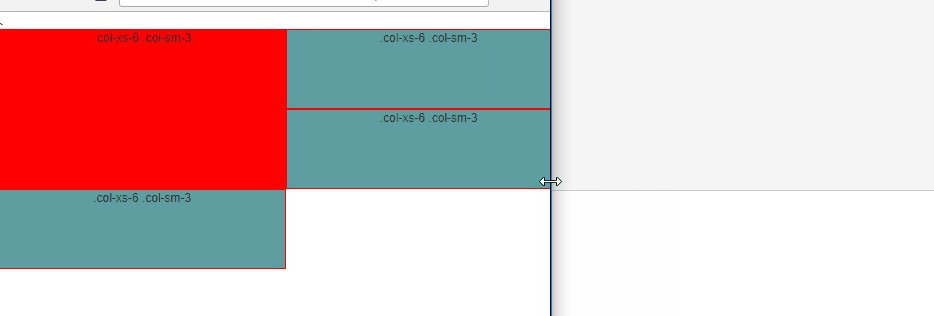
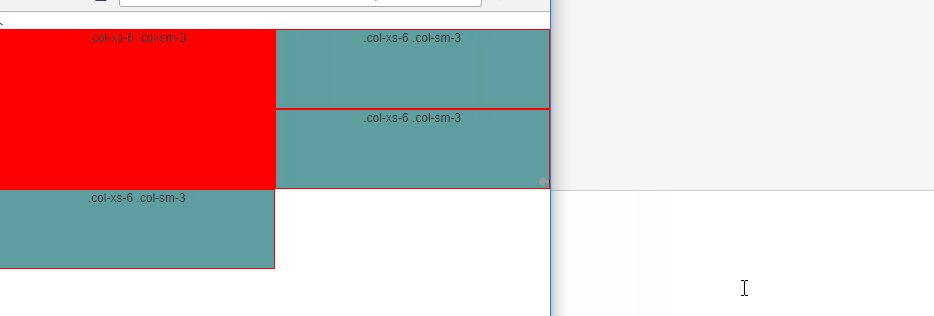
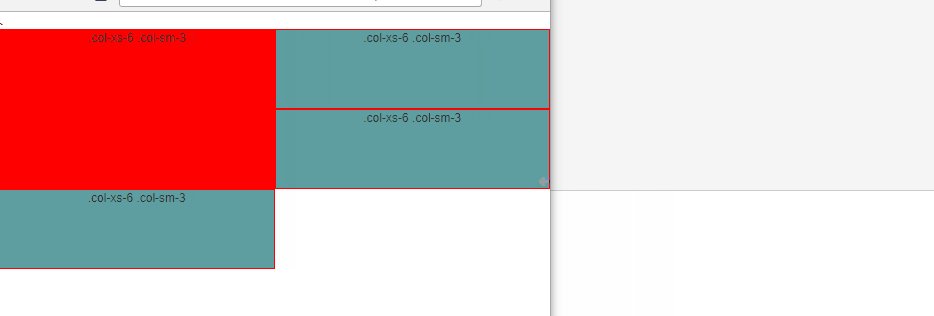
12.col-xs-6 .col-sm-33.col-xs-6 .col-sm-34 5 6 7 8.col-xs-6 .col-sm-39.col-xs-6 .col-sm-310
结果:

2.6列排序
通过使用 .col-md-push-* 和 .col-md-pull-* 类就可以很容易的改变列(column)的顺序。
举例:
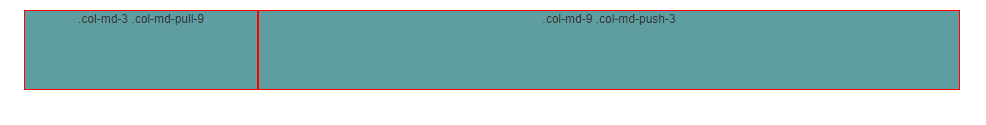
12 347.col-md-9 .col-md-push-35.col-md-3 .col-md-pull-96
结果:

编者按
栅格系统在我们的前端中非常的实用,难度也不大,BootStrap也很实用,不过除了栅格系统外小编不太建议大家使用其组件和其他css样式。毕竟统一性太明显,不如自己编译的样式。最后,希望各位和小编一起努力,在前端的路上越走越远!!